CSSフレームワークとは
CSS(Cascading Style Sheets)は、Webページのスタイルを設定するコードです。Webコンテンツを構成するHTMLに付与することで、色、大きさ、余白などレイアウトを決めることが出来ます。
そのCSSを、より簡潔で効率的に実装出来るよう作られたライブラリがCSSフレームワークです。モジュールをインストールすることで利用できます。
Tailwind CSSは使用率No.1
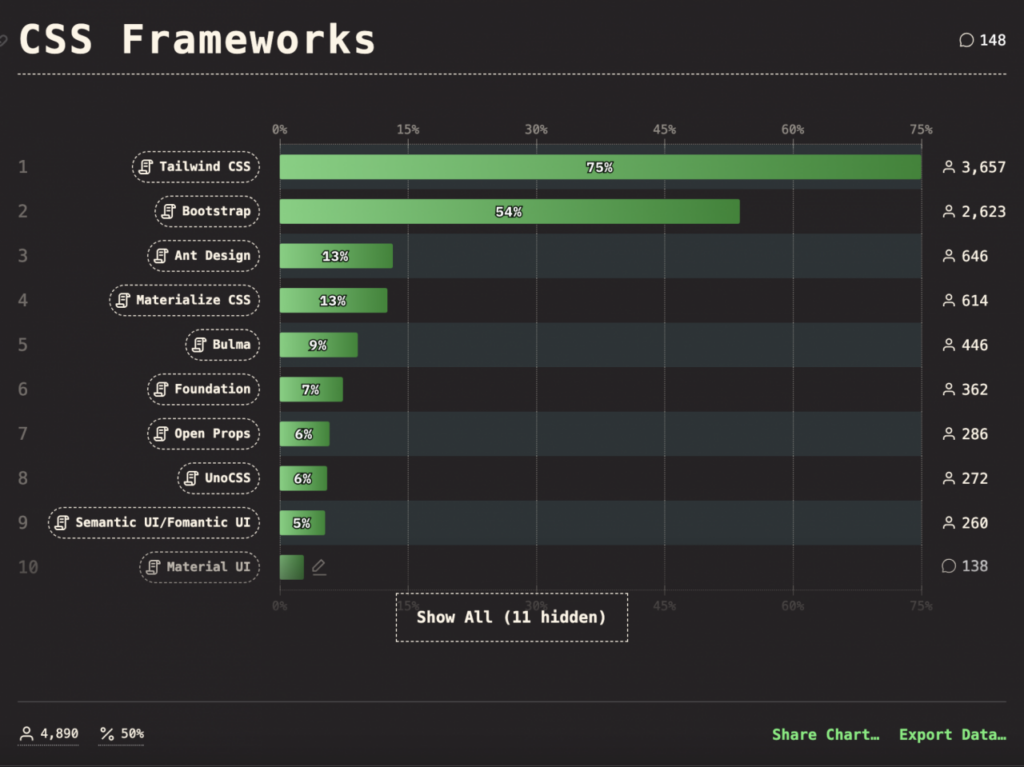
どのようなCSSフレームワークが世界中で使用されているのか、一つの指標として「state of CSS」を紹介します。このサイトでは毎年、世界中を対象にオンライン調査を行っており、CSSの遷移を把握することが出来ます。
今年は4,890件の回答を元に以下の結果となっていました。

図からも分かるように、Tailwind CSSは高い人気を持っていることが分かります。Tailwind CSSに並んでBootstrapも多くのエンジニアに選ばれています。
余談ですが、こちらのサイトではCSSフレームワークに限定されず、CSS全般の統計結果が提供されています。興味のある方は是非ご覧ください。
Tailwind CSSを使うメリット

ここからはTailwind CSSが純粋なCSSや他のフレームワークと比較し、どこが優れているのか、大きく2つ紹介します。
- メンテナンス性が高まる
Tailwind CSSはユーティリティクラスと呼ばれる、あらかじめ用意されたスタイル定義が存在し、それらを記述することでスタイルが反映されます。
従来のCSSでは開発者が独自のクラスを定義し、HTMLに当てる必要がありました。しかしユーティリティクラスはHTMLに直接書き込む形になる為、Tailwind CSSではクラス定義は必要ありません。
純粋なCSS
<div class="main">
.main {
width: 80px;
color: red;
margin: 20px;
}Tailwind CSS
<div class="w-20 text-red m-5">また純粋なCSSで実装する際、気をつけるべき箇所がいくつか存在します。
- 命名規則
どのような綴りで統一するか、名前に使用する単語は何が適しているかなど、正解が無い部分なので、この労力が無くなるだけでも、エンジニアにとって大きいと思います。 - 影響範囲
純粋なCSSで作成した独自のクラスはグローバルに適用されるため、重複して定義されると上書きされてしまいます。開発規模が大きくなるほど、管理が複雑化してしまします。 - ファイルサイズ
2の課題を踏まえ、クラスの定義は別ファイルで記述することが多いです。これによりファイルの責務を分割することは可能ですが、同時にソースが肥大化してしまいます。
Tailwind CSSでは、この3点を考慮する必要が無い分、快適に書き進めることが出来ます。
- 柔軟なスタイル設定
CSSフレームワークの中で、同じく人気を持つ「Bootstrap」があります。Tailwind CSSがBootstrapと大きく異なる部分が、スタイル設定の自由度です。Bootstarpではスタイリング済みのコンポーネントや、定義済みのクラスが提供されているため、自分で調整をするというよりかは、いくつかのレイアウトを組み合わせる形になります。そのためスタイルが制限されてしまいます。一方でTailwind CSSは純粋なCSSと同じようにHTML要素一つ一つにスタイルを当てていくので、幅広いレイアウトが実現可能です。
Tailwind CSSは学習コストが高い?

Tailwind CSS独自の記法が存在する為、初めのうちは扱いづらい面があります。そこで非常に役立つものが、Tailwind CSSの公式ドキュメントです。サイト内の検索欄で純粋なCSSを打つと、Tailwind CSSでの記法が紹介されているページに飛んでくれます。専用の書き方を理解しきれずとも、このサイトを技術書代わりに利用することで、問題なく実装を進めていけます。
Tailwind CSSの運用規則を決めておこう
Tailwind CSSはシンプルな記法で、場合に応じて詳細な設定も行える、とても便利なフレームワークです。しかし、その自由さから返って複雑なコード設計になってしまう可能性もあります。configファイルでは、純粋なCSSと同じように、新しくスタイル定義を作成することや、px(ピクセル指定)、#FFFFFF (16進数カラーコード)での設定も可能です。この辺りのルール決めが無いとメンテナンス性が失われてしまうので、注意が必要です。
まとめ
個人的には、純粋なCSSの要素を残しつつ、少ないコード量で実装ができ、命名が不要という点も使いやすいと感じています。簡単ではありましたが、この記事を読んで少しでも興味を持っていただけたら嬉しいです。





-1-pdf.jpg)
